Google’s mobile-friendly ranking signal a thing now.

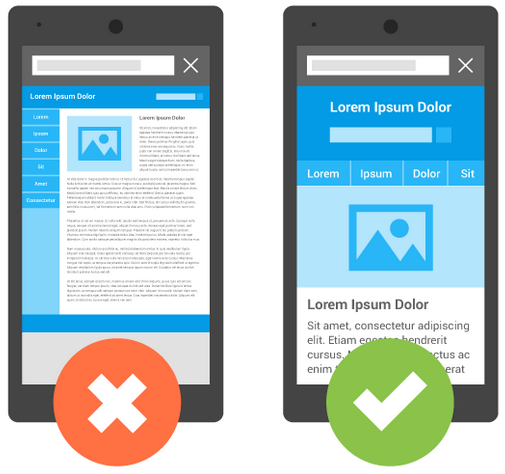
“Mobilegeddon” is here, don’t be left behind. If you’ve been procrastinating about updating your website to mobile-friendly, responsive framework, now is the time to seriously think about a redesign. Effective April 21st, Google now uses mobile-friendliness as a ranking signal, the company posted in its official webmasters blog. This means that your website can be penalized for content that isn’t optimized for a mobile device.
Per Google Webmaster Central:
Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal. This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results. Consequently, users will find it easier to get relevant, high quality search results that are optimized for their devices.
With Google’s recently announced mobile-friendly label, aimed at encouraging businesses to focus on user experience and provide mobile-friendly websites, you’ll want to take some time to test and audit your website structure and robots.txt file.
“We see these labels as a first step in helping mobile users to have a better mobile web experience. We are also experimenting with using the mobile-friendly criteria as a ranking signal.” – Google Webmaster Central Blog
Example of Google’s Mobile-Friendly Label in Search Results


Ready, Set, TEST for Google’s New Mobile-friendly Search Labels
Google has provided a handy tool which allows you to check if your website has been classified as mobile-friendly, and provides suggestions on how you can ensure your website passes its criteria. To ensure your site is still appearing in Google’s mobile search results after April 21st, run your site through the mobile-friendly testing tool. If your site passes, you shouldn’t have anything to worry about.
Google Mobile-Friendly Test Tool
Common Mobile-Friendly Website Issues
Google’s new mobile-friendly testing tool is very new, so testing is still in progress. Here’s some common issues, being noticed so far, that can cause your website to fail Google’s test.
- Publishing a separate, dedicated mobile website (rather than responsive design), disallowing indexing of the mobile site through its robots.txt file in order to prevent duplicate content issues. Also ensure your mobile site is the primary view for mobile users and not a splash screen.
- Use text fonts that are not easily readable without zooming
- Using Flash or other cross-browser incompatible software
- Your site does not properly size content – has horizontal scrollbars
- Links and navigational buttons too close together. They should be spaced sufficiently apart as to allow easy tapping
- It seems that Twitter embedded feeds and some chat modules are failing, hopefully Google will address these issues.
Here’s a curated list from Google of common mobile mistakes
Don’t Block Any CSS & JS Files!
Google’s application of the mobile-friendly label respects the robots.txt file. It is important that your CSS and JavaScript files are indexable (not blocked via robots.txt) to ensure that your responsive website appears as expected via the tool.
“For optimal rendering and indexing, our new guideline specifies that you should allow Googlebot access to the JavaScript, CSS, and image files that your pages use. This provides you optimal rendering and indexing for your site. Disallowing crawling of Javascript or CSS files in your site’s robots.txt directly harms how well our algorithms render and index your content and can result in suboptimal rankings.” – Google Technical Webmaster Guidelines
Your Robots.txt File

You need a robots.txt file only if your site includes content that you don’t want Google or other search engines to index. To let Google index your entire site, don’t make a robots.txt file (not even an empty one).
A robots.txt file is a text file that stops web crawler software, such as Googlebot, from crawling certain pages of your site. The file is essentially a list of commands, such Allow and Disallow, that tell web crawlers which URLs they can or cannot retrieve. So, if a URL is disallowed in your robots.txt, that URL and its contents won’t appear in Google Search results. – Learn About Robots.txt Files
Robots.txt Mixed Advice for WordPress Framework?
Unfortunately, common advice about structuring your robots.txt file, including from WordPress itself, seems to be in need of updating in light of Google’s new mobile-friendly search tool. For example, in testing several websites, they failed because particular WordPress folders were being blocked by robots.txt – critical CSS and Javascript files needed in order to pass Google’s mobile-friendly test, yet are recommended settings on the WordPress codex.
You may notice wp-content and wp-includes listed in your robots.txt. These folders include your site’s stylesheet information and some javascript files and should be removed from the robots.txt file.
Simply delete the following rows, if they appear:
Disallow: /wp-includes/
Disallow: /wp-content/
How to Update your Robots.txt File
Ensure your site has been submitted to Google Webmaster Tools then:
From the Webmaster Tools Home page, choose the site whose robots.txt file you want to test.
- Expand the Crawl heading on the left dashboard, and select the robots.txt Tester tool.
- Make changes to your live
robots.txtfile in the text editor. - Scroll through the
robots.txtcode to locate the highlighted syntax warnings and logic errors. The number of syntax warnings and logic errors is shown immediately below the editor. - Type in an extension of the URL or path in the text box at the bottom of the page.
- Select the user-agent you want to simulate in the dropdown list to the right of the text box.
- Click the TEST next to the dropdown user-agent list to run the simulation.
- Check to see if TEST button now reads ACCEPTED or BLOCKED to find out if the URL you entered is blocked from Google web crawlers.
Changes you make in the tool editor are not automatically saved to your web server. You need to copy and paste the content from the editor into the robots.txt file stored on your server.