
Most people know that adding featured images to your WordPress website helps attract visitors. But did you know that your featured images, when setup correctly, greatly boost your search engine performance? Here’s some quick tips – from start to finish – and how to create SEO friendly featured images for your WordPress website.
First, choose an appealing photo:
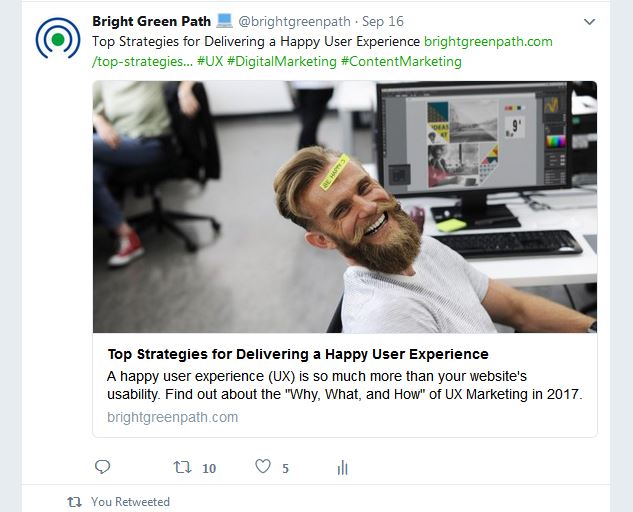
When selecting a great featured image, it is important to choose a photo that is eye-catching, relevant, and appealing to your visitors. It is also important to choose a featured image size that fits with your theme layout.
Good quality photos appeal to users more than blurry, unclear images. Crisp, sharp images will also appear better in the thumbnail versions displayed in search results, and may be more likely clicked on by users.
Try to add images to every article you write online, preferably using your own company images rather than stock photos – making them more interesting.
Next, resize and scale for faster loading
Loading times are important for visitors to be able to view your site, and also for SEO. Images can have a huge impact on loading times, especially when you load a huge image and show it really small, like using a 2200×1400 pixels image and showing it at 250×250 pixels size. The entire image still has to be loaded!
So, be sure to scale the image to the size you want to show it. You can also optimize your sized photo for the web using Photoshop or a plug-in such as Smush Image Compressing which will automatically optimize your images during uploading. WordPress helps by providing the image in multiple sizes after upload already.
Your featured image should be at least 500px in width, the minimum size suggested for social media sharing.
Then, give your images detailed, informative file names:
It’s important to choose a descriptive file name for SEO purposes. For example rather than using a name like “DSC2831.jpg”, rename your photo using keywords about your article such as “sunrise-at-jacksonville-beach.jpg” .
“The filename can give Google clues about the subject matter of the image. Try to make your filename a good description of the subject matter of the image. For example, my-new-black-kitten.jpg is a lot more informative than IMG00023.JPG. Descriptive filenames can also be useful to users: If we’re unable to find suitable text in the page on which we found the image, we’ll use the filename as the image’s snippet in our search results.”
Ready to upload your featured image!
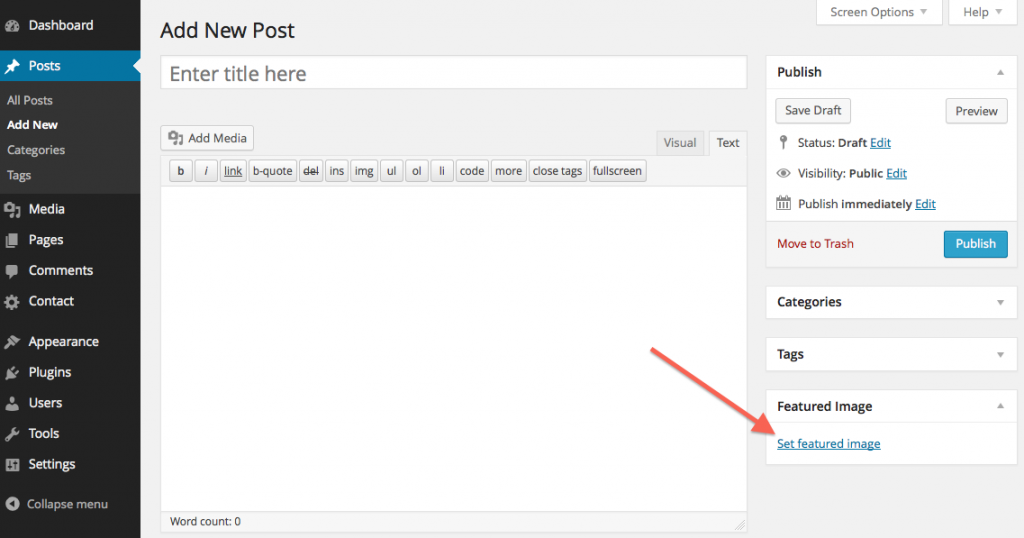
WordPress themes support featured images with different default sizes. Still don’t see a featured image block? Be sure to click on your “Screen Options” tab at the top right and make sure Featured Image is selected for viewing inside your editor.
Click on the Featured Image Block:

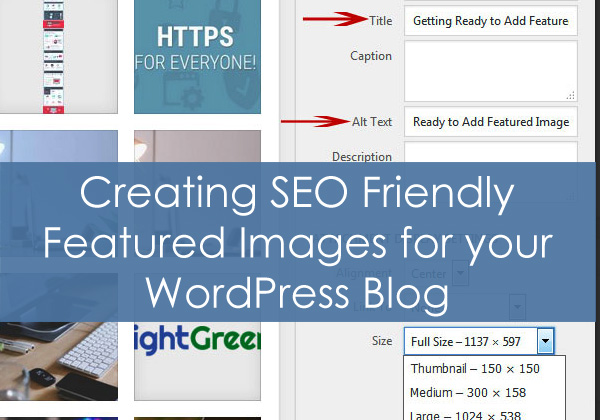
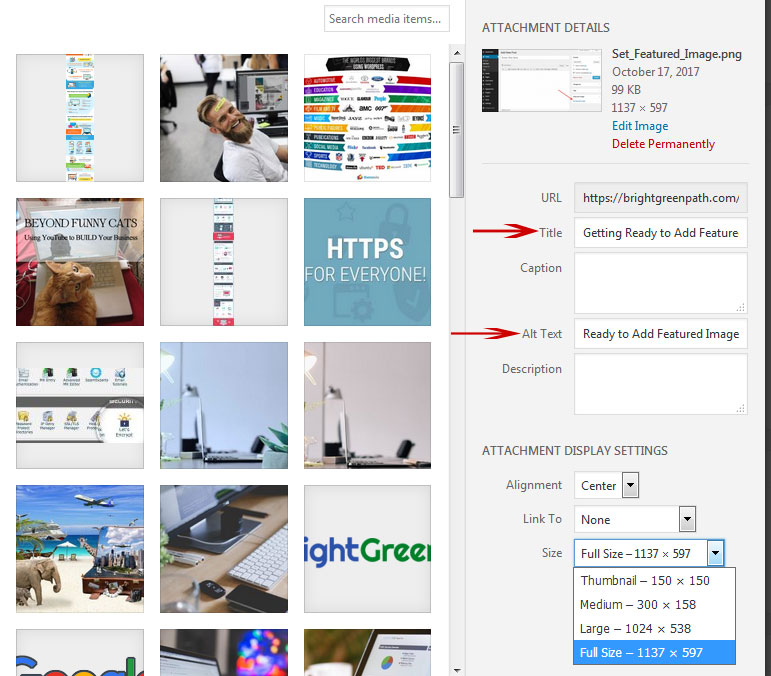
Enter your Title and Alt Text:
Now that you’ve chosen a great featured image, sized it, and named it, you’re ready to upload and attach it to your post. During upload be sure to add Alt and Title tags relevant to your blog article. This provides Google with useful information about the subject matter of the image. Make sure the Alt Text includes the SEO keyword for the article and describes the image. You can also select a default size appropriate to your theme.

Here, Google guru Matt Cutts discusses how best to optimize Alt Tags for your site:
- The alt text will appear in association with the image and is meant to be an alternative information source for people who are unable to see the image in their browsers.
- The alt text should describe what the image is about in order to get visitors interested to see it. If you post an image without alt text, your image will be displayed as an empty icon.
- Alt Text is also an additional way for search engines to identify your image.
- When setting your title text you should provide additional information, associated more with the title of your content. When creating these tags make sure to include your main keywords in both, but change them up so you aren’t keyword stuffing. Keyword stuffing is when you overuse certain keywords which can lead to major search engines banning your website temporarily or permanently.
Use OpenGraph and Twitter Card tags for the image
Yoast SEO social tools makes it easy to make sure your featured image is included while sharing on social media such as Facebook, Twitter, Pinterest, Google+, and LinkedIn.
Notoriously, for Facebook, if you have everything setup correctly and your URL post sharing doesn’t show your featured image right away, flush Facebook’s cache in the URL Debugger.
Related: Best Practices for Making the Most of your Blog – IT’S MAGIC!
Happy Blogging 🙂

Stacy Layman
Director, Web Development and Digital Marketing
Jacksonville, Florida
Facebook | Twitter | LinkedIn | Instagram